Freeplane Tutorial Extensions
If you are not English: see Translated wiki pages if this tutorial has been translated in your language.
This tutorial refers to Freeplane 1.2, which is under development but is available as a preview.
Contents
Introduction
This Freeplane Tutorial Extensions describes a Tutorial with basic terms and how to use the basic Freeplane functions. In addition it contains examples of use cases and concrete instructions how to make these cases. The Tutorial is divided in parts for the Beginner, Advanced user and Professional user. The examples below are labelled in a similar way helping to indicate the level of difficulty if you want to make a map yourself. It is no problem if the beginning user wants to navigate a map for the advanced or professional user.
Didactic examples Freeplane maps
What is mind mapping
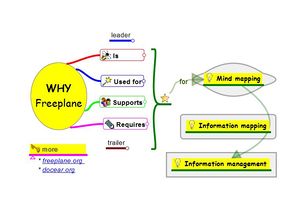
Mind mapping is a technique for collecting, developing and sharing ideas like the plot of a story in a visual map. The act of developing the map supports clear reasoning. The plotting of the map helps to clear the mind and facilitates remembering. The result of the map can be used for sharing knowledge and as a support for decision making. The mind map on the right summarises and describes the processes involved.
Some people prefer paper based maps; others prefer electronic maps. The advantages of Freeplane are presented in the mind map, as hidden information. Click the link below the picture to open the map. Then click the topic help Navigation for learning how to unhide hidden information.
Brainstorming with digital post-its
Generally brainstorming starts with writing ideas on post-its and sticking them to the wall. Freeplane has the so-called free node for this: if you Ctrl + click on a free place of the mind map, a node opens and if you start typing your idea will be visible in this free node. If you are done, you can do the same with a different idea on a different place. Once you are ready, you can move similar ideas closer together and connect them into a hierarchy by dragging and dropping. See Floating nodes for more examples.
Map as index
Beginner. One way to bring structure in a linear text is by using categories as in this wiki. A limitation of these categories is that hierarchical relations cannot be displayed in a simple way. A mind map is better suited for this, as is shown by the example map on the right.
In this particular case the categories of the wiki are represented as underlined hyperlinks. The pages of the wiki are represented by red-arrow hyperlinks. The latter are created simply by dragging the page address (URL) of a wiki page onto a node and then editing the title of the node. If you clik on the hyperlink under the image, the mind map opens and you can click the links to jump to the pages of the wiki.
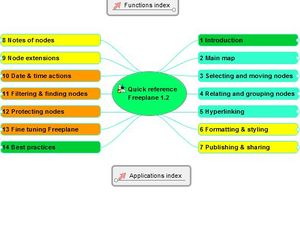
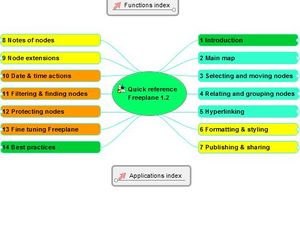
Advanced. An index can have many different forms. The map on the right displays all Freeplane functions. These functions are described in more detail in two maps called Quick reference and Documentation respectively. The map contains two solutions for linking a function to the two descriptive maps. The functions on the left half have the two hyperlinks themselves, but they are hidden until the mouse cursor is hovering the function (tool tip). The functions on the right half of the map have an external pointer - the nodes with the question mark. These external pointers contain the hyperlinks, which again are hidden until you hover with the cursor over the question mark.
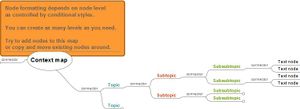
Professional. The map on the right is an index map for the use cases of this tutorial. Unlike a classical linear index the indexed items can be displayed in any order and relations between them can be displayed. The map uses most of the functionalities of Freeplane in one map. Click the link under the image and open the mind map. Then read the node called Caption to learn how to navigate the map and unhide hidden information.
Meeting support
Freeplane is very suited to do rapid and easy note taking during meetings. In fact Freeplane can support the whole meeting process. This process starts with designing and distributing the topics of the agenda, keeping the attendants list, adding notes to the topics of the agenda and finally producing the decisions and action list of the meeting. Besides Actions can be supported with time signals. It is even possible to include the incoming and outgoing information in the map, either as hyperlinks or in a special area (Notes). And last but not least, part or all of the information can be password protected.
The maps for the beginner and advanced user display the same meeting information, but differently "formatted", with the different components available in Freeplane (node core versus node details, attributes, images, styles, etc.). Click on the hyperlinks below the images to open and navigate the respective maps. In Meeting advanced: hover the nodes (texts) to see hidden text like notes.
An instruction (animation) how to make and use the beginner meeting support is available here. When the example is stripped from its specific information, the remaining structure could be used as a template for meetings in general.
Organize your collection
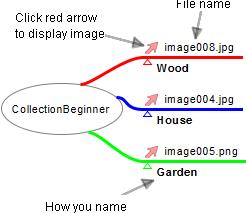
With Freeplane you can order, index and describe your collections, being it images, audio files or other information. It is especially easy to select a group of files and copy it in one action to a mind map. In that case these files appear as a clickable arrows (hyperlinks) in separate nodes, as shown in de mind map on the left(Beginner collection). Once in the mind map, you can rename and sort the nodes. In case of image links, you can turn the links to images which are visible in the map.
Of course it is possible to build a collection item by item too. And it is possible to add additional information and format it the way you want, as in the mind map on the right (Advanced collection). If you hover over the names, you will see additional information about location and time, which appear in a table of attributes. Or you can click the name of an image, which makes the image appear or disappear (fold).
If you have collections of different kinds in one map, consider to use a different style or a different icon for each kind. In that way you can use filtering to create a view of all elements of the same kind.
Vault for information
If you have information that needs protection, you can password protect it. It is possible to protect the whole map or protect a (sub)tree of nodes. The example tot the right contains a protected map MyVault. Within this protected map are branches for finance and for websites. These are separately protected.
Open the map by clicking My Vault under the picture. Then find the unlock icon in the menubar and click it. Enter the password "MyVault". Now the map opens (unfolds) and you see the branches for websites and for finance. Select creditcard of one of the banks, click the unlock menu button and enter password "creditcard". Now the creditcard information unfolds. You can do the same with the other creditcard. Then go to the websites and select the Freeplane open forum, click the unlock button and enter "Freeplane" as a password. Now the information for login unfolds. Note that an explanation of each node is presented below each node titel.
Dashboard for GTD
When Freeplane opens it starts with a standard map. This map can be modelled into a dashboard with direct access to the most important information at home and on the Internet. You can do this by simply dragging hyperlinks into your map. Besides you can add (hidden) content to hyperlinks to remember their meaning. Alo you can set signals to remember when you have to give attention to this information. This makes Freeplane paricular supportive in implementing Getting Things Done. To view and navigate the map, click on the link below the image.
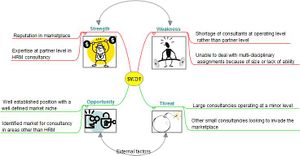
SWOT analysis
Mind maps can be supportive in carrying out all kinds of analyses. In this, Freeplane suports using images and arrows with labels to display concepts, which helps to keep oversight and focus. In case this is not enough, Freeplane supports using hidden text which the user can roll down or hover. Click on the small triangles, or hover the cursor over the images to see a descriptive text. To view and navigate the map, click on the link below the image.
Assignment & Presentation
A map can be used to provide students with an assignement for a presentation, including directions, types of questions and links to litterature. The student can click the literature links to open the literature and add answers to the questions - in the map itself.
The map to the left contains a map with keywords for questions and literature links. For the advanced student these could be removed. Once the assigment is completed and the result is entered in the map, the map could be used to learn and do the presentation.
The map to the right contains model answers to the questions which could be used to check the result. You could protect these answers with a password so the student can see them only after you give it. To view and navigate a map, click on the link below the image.
<To DO: translate the maps in English>
Tutorial
Freeplane's Tutorial is an example of how a Freeplane map can be used to hold extensive amounts of (hidden) information and for delivering it in a user determined way, adapted to the user's experience level.
In Freeplane the node hierarchy of parent-child-grandchild nodes is by default displayed in left-right direction. Hierarchical levels can be used to display a chapter - (sub)subchapter - content chain. To be visible, the chain needs to be horizontally scrolled. Freeplane helps to do this by automatically scrolling to make the node where the cursor is fully visible. Yet the classic book-view with titles and content oriented in a top down direction may be advantageous in situations where you gradually unfold the text and want to easily read back and forward.
On the left and right side are two example maps which at first glance may appear very similar, yet are very different if you start using them.
- In the map on the right the content node has been moved below its parent sub chapter (= title) node. The title-nodes have Node style combined. As a result, when the title node is folded (child with content is hidden) it has a bubble and when it is unfolded the bubble disappears. When more sub chapters are unfolded, this gives a structured page like appearance with content separated by chapter headers which can be easily read back and forth - without horizontal scrolling. On the other hand, the user has maximum overview if he folds most of the nodes.
- In the map on the left the two nodes for title and content are combined in one node: title and content are displayed in the Core and Details fields respectively. This has the advantage that node core can be styled with a colour, bubble, icon etc. to make the title stand out. And the text in Details can be formatted as a paragraph in a word processor. The result is an appearance which is very similar to a named paragraph of a book. The details field could be hidden and displayed in a tool tip, which is equivalent for the folding discussed above.
If the two maps are compared one can conclude that the view of the left map is relatively static. The view of the right map is more flexible. If in the right map you select a chapter (e.g. chapter 2) and then in the menu bar click the icon "Unfolds all selected nodes and their children", all text becomes visible as in the view of the left map. In many cases this is not what you want and then you could select a sub chapter and only unfold all text of this subchapter. From these examples it is clear that it is possible to implement book-like view in different ways, with different characteristics.
When implementing a map with tutorial information it is a choice if and when the hierarchical relations should be as prominently left-right oriented as possible or if, for practical reasons or taste, children with content could be shown below parents with titles (right hand map); or alternatively if the mechanism with core-details (and hiding) are used (left hand map).
Note that when viewing the reference through the Internet the look and feel is less and some features are not available (e.g. the predefined filters and the Freeplane menu's). If you use the reference from the Help, the look and feel is optimal, but the options are restricted to read only. Only if you load the reference as a .mm file in Freeplane, alle functionality is present.
Docear Academic literature suite
Docear supports in doing all the tasks related to literature management:
- Finding new literature (searching and exploring)
- Organizing literature (reading, annotating, and retrieving)
- Creating your own literature (drafting, writing, referencing, and publishing)
Docear is going to be inegrated with Freeplane at the end of 2011.
Special
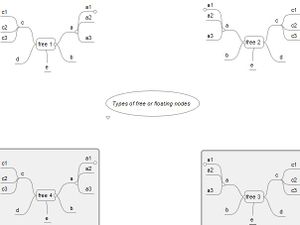
Floating nodes
Floating nodes come in sorts. The most easy to use is the free (posional) floating node which is created by double clicking a free area of the map. It is handy like a post-it to gather unstructered ideas in a brain storm. They differ from the post-it because it is possible to start an independent hierachy of nodes within the cloud of the post-it node. These post-it nodes can be susequently connected to the hierarchical nodes by dragging and dropping it on the node of your choice: it will become a child node of this node. Below you see other types of free nodes as well. The formatting of a floating node is determined by the system style Floating node. This standard style can be edited to hide the cloud, to show the edges of children, color and more.
General examples
- Multiple sorts of floating nodes
- Floating nodes in digital logic
- Free nodes in Index applications
Free positioned versus floating nodes
There are several ways to make independent or semi-independent groups. The group free 1 consists of a free positionable node with free posistionable children and regular grand childern. To make the group called free 1:
- define a free positionable parent node (free 1).
- define its children.
- select all children, next choose Edit > Free positionable node; (this makes appear all nodes in a pile, on top of each other)
- set the childrens edges to visible (do it a once, keep the selection; it may be handy to define a style for this)
- drag each child from the pile to its wanted position
- define the children’s children – if you want them
Open the mind map on the right and read the text hidden in the root node for peculiarities of the groups free2, free 3 an free 4. For example, group free 2 is a copy of free 1, but is not the same...
Calculations with formula plug in
Conditional styles
Summary nodes
Writing with Freeplane
See node The making of this documentation in Freeplane's Help > Documentation for an example how to create a documentation mind map. See also Floating nodes above.
Developing a video script with Freeplane
Developing a script for a film or video is a creative process in which the ordering and content of the image and audio parts are changed continuously. The mind map on the right side is being used to develop the introduction video WHY Freeplane. The left side of the map contains the structure underlying the video. At a certain level each structural part ends in a narrative and a series of actions on the screen. The narratives have been given style Narrative. You can use filtering for “style” equal to “Narrative” and with condition "do not show ancestors" to see all narratives in a linear chain. If you unfold a narrative you see a sub tree of actions taking place on the screen during the narrative. Because filtering is not possible on-line, see here for the filtered list of narratives.
Problem solving using Freeplane
For the concepts of tool maps and work maps see page Freeplane and problem solving.
Publishing multiple maps in one Java applet
If you have multiple maps you want to publish on Internet, you can do so in one Java applet. For example, you could have one index map which links to the other maps (and v.v.). For this:
- Define one basic map; call this map map.mm
- Create in this map nodes with links to the other maps; the address of each link is the maps name, e.g. othermap.mm.
- You could insert a link in othermap.mm back to map.mm; the link address is map.mm
- Export map.mm as java applet; this creates map.html and directory map.html_files
- Copy the maps you link to, to directory map.html_files
- copy map.html and map.html_files to the internet/intranet server; you may now rename map.html in e.g. index.html or other name ending with .html.
N.B. 1. If your basic map is having another name than map.mm, then othermap.mm should still link bak to map.mm. The reason is that in the directory XXX.html_files the basic map is called map.mm.
N.B. 2. You can also link to a particular node in the map by adding #NodeId behind the fileneame, see the Quick reference.
If you need an example: the Quick reference published above (map tutorialFreeplane.mm) contains two nodes wich link to two maps (freeplaneFunctions.mm and freeplaneApplications.mm) which are added to the Java applet of tutorialFreeplane.mm. The map freeplanFunctions.mm contains nodes which link back to specific nodes of freeplaneTutorial.mm.
Other
- Comparison between Freeplane 1.1.2 and Freeplane 1.2.1 alpha <Must be updated>
Animations
The following are some examples of animations. They were made in Dutch for FP 1.1.3 and need to be adapted to 1.2 and translated in English.
- Instruction for viewing maps in Freeplane.
- Demonstration of Details, notes, attributes and filtering.
- Making your first map.
- Video illustration possibilities moving nodes N.B. The possibilities of free floating nodes are not shown.
User forum
Open forum Freeplane for questions and discussions.
Links
Some free icons
- Silk Icons organized into folders [icons organized.zip]
- Flags of the world icons organized into folders [Flags organized.zip]
Some very simple scripting examples
Other